Los sliders son dispositivos usados para desplazar la cámara a lo largo de una trayectoria que puede ser recta o curva, todo depende de cual sea el efecto que se quiere conseguir.
A nivel comercial existen distintos tipos de slider, por ejemplo los de rozamiento o los de rodamiento. En este caso vamos a montar uno de rodamiento puesto que la plataforma móvil se sitúa sobre cuatro rodamientos.
El slider permite realizar imágenes con un efecto traveling perfecto y si además se combina con un trípode y se juega con la óptica de la cámara, el resultado puede ser espectacular.
Tradicionalmente encontramos slider cuyo movimiento es manual, es decir, es el operador del slider el que debe empujar la cámara sobre los raíles o varillas, sin embargo hace tiempo se empezaron a popularizar los slider motorizados.
Nuestro slider estará montado sobre dos varillas lisas con rodamientos y será movido por un motor paso a paso. Por tanto debemos construir tanto el slider como la electrónica que controlará el motor.

Lista de materiales
Para realizar el proyecto vamos a necesitar:
- Placa perforada
- Arduino nano – GearBest
- Pantalla TFT – GearBest
- Encoder rotativo – GearBest
- Driver DRV – GearBest
- Convertidor CC-CC – GearBest
- Motor paso a paso NEMA17
- Interruptor
- Tiras de pines
- Cable
- 11x Tuerca M3
- 10x Arandela M3
- 11x Tornillo M3x20mm
- 4x Tornillo M3x10mm
- 2x Rodamientos 3mm (interior)
- Correa dentada + polea para motor
- 4x Rodamientos LM8UU
- Varilla lisa 8 mm
Paso 1: Imprimir las piezas
El primer paso es imprimir todas las piezas que necesitaremos para montar tanto la electrónica como la mecánica del slider. Puedes descargar un archivo comprimido en zip desde la pestaña «DESCARGAS» de este artículo, en el cual encontraras todos los archivos de todas las piezas.
Si no tienes impresora 3D puedes recurrir a algún servicio de impresión 3D para hacerlas.
¡¡¡Ojo!!! Cuidado con las piezas de la carcasa para la electrónica ya que están diseñadas para que la placa perforada entre en ellas. Si no montas los componentes en la posición exacta, el encoder y la pantalla no encajaran en la parte superior de la carcasa.
Paso 2: Montar la electrónica

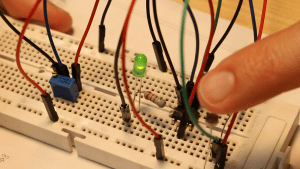
Para este proyecto he decidido usar una placa de fibra de vidrio de puntos perforada como base para todos los módulos que constituyen la electrónica.
Las conexiones eléctricas entre los distintos módulos usados se realizan con cable flexible unipolar de distintos colores y secciones. La primera sección y las más fina se usará para las uniones de datos y señales. La segunda sección y la más gruesa se usará para las líneas de alimentación de la batería, el interruptor y las líneas de las fases de los motores.
A pesar de tener un convertidor cc-cc entre la lista de materiales, en el diseño final no se usa. El driver del motor se alimenta directamente desde la batería y la pantalla y encoder desde el regular presente en la placa Arduino.
Aunque en esta versión no se ha implementado, tengo pendiente añadir un control de carga de la batería, ya que estamos usando Li-Po y conocer en que estado se encuentra es algo crítico.
La pantalla que he usado es una TFT de 1.8 pulgadas que se comunica con Arduino mediante SPI por tanto para conectarla debemos seguir la siguiente tabla:
| Pantalla TFT | Arduino | Descripción |
| SCK | 13 | Reloj |
| SDA | 11 | Datos |
| A0 | 9 | |
| Reset | 8 | Reset |
| CS | 10 | Chip select |
| LED | 3.3 v | Retroiluminación |
| GND | GND | Masa |
| Vcc | 5v | Alimentación |
Para el encoder usaremos tres pines digitales, dos de los cuales serán entradas con interrupción. El encoder tiene 5 pines que se conectarán a Arduino de la siguiente manera:
| Enocder | Arduino | Descripción |
| CLK | 2 | Señal de reloj |
| DT | 3 | Señal de dirección |
| SW | 4 | Pulsdor |
| + | 5v | Alimentación |
| GND | GND | Masa |
Ten en cuenta que es posible que tengas que añadir una resistencia pull-Up o pull-Down al pulsador del encoder. Deberás analizar tu encoder para saber si es necesaria y en caso afirmativo, que tipo debes usar.
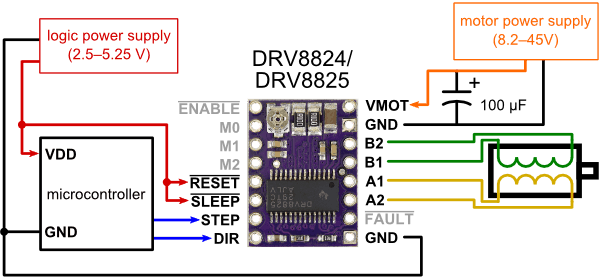
El driver DRV8825 se conectará de la manera tradicional. No olvides regular la salida en función del motor paso a paso que vayas a usar. Las conexiones son las siguiente.
| DRV8825 | Arduino | Descripción |
| Step | 5 | Pasos |
| Dir | 6 | Dirección |
| Enable | 7 | Habilitar motor |
| M0, M1 | No conectado | MicroStep |
| Reset, Sleep, M2 | 5v | – |
| GND | GND | Masa |
| FAULT | No conectado | – |
| A1, A2, B1, B2 | Motor | Son las fases del motor |
| VMOT | Batería (No con Arduino) | Alimentación para el motor |

Ten mucho cuidado, no alimentos VMOT con los 5 voltios de Arduino ya que puedes quemar el regulador, ten en cuenta que VMOT es la alimentación del motor. En este caso lo conectamos a la batería o a la fuente de alimentación entre 8.2 y 30 voltios.
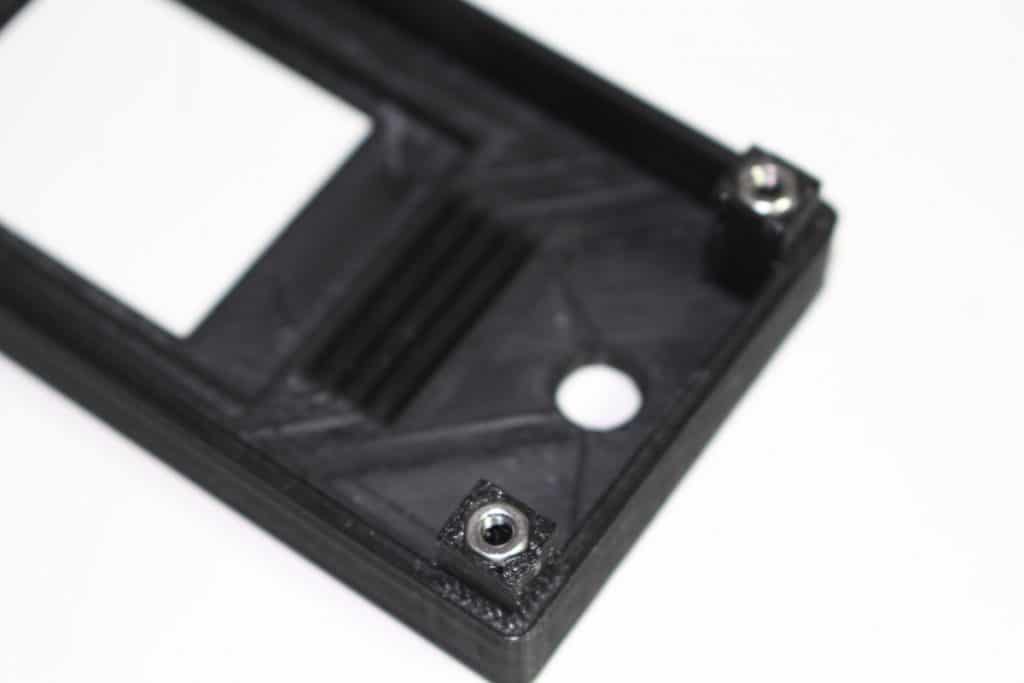
Paso 3: Carcasa
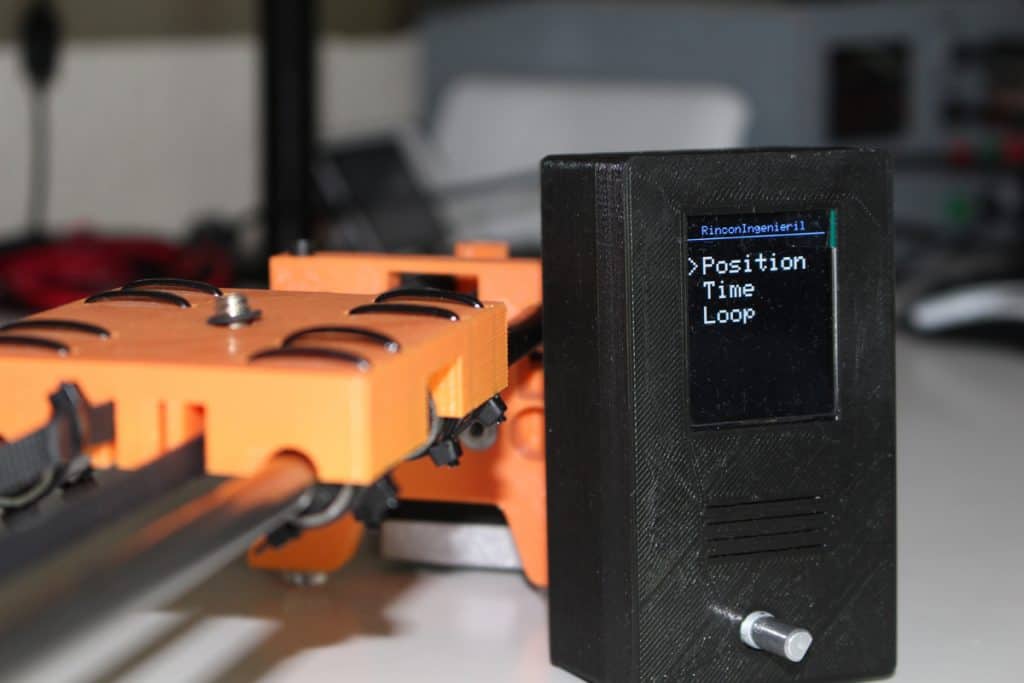
La electrónica se encontrará dentro de una caja diseñada para tal efecto e impresa en 3D. Tienes los archivos para imprimirla en la sección de «DESCARGAS».

Lo único que tienes que tener en cuenta a la hora de preparar la caja es colocar las tuercas en la parte delantera de la caja. Estas tuercas permitirán cerrar la caja con tornillos. Para que permanezcan en su sitio te recomiendo que las pegues con algún tipo de adhesivo del tipo super-pegamento.
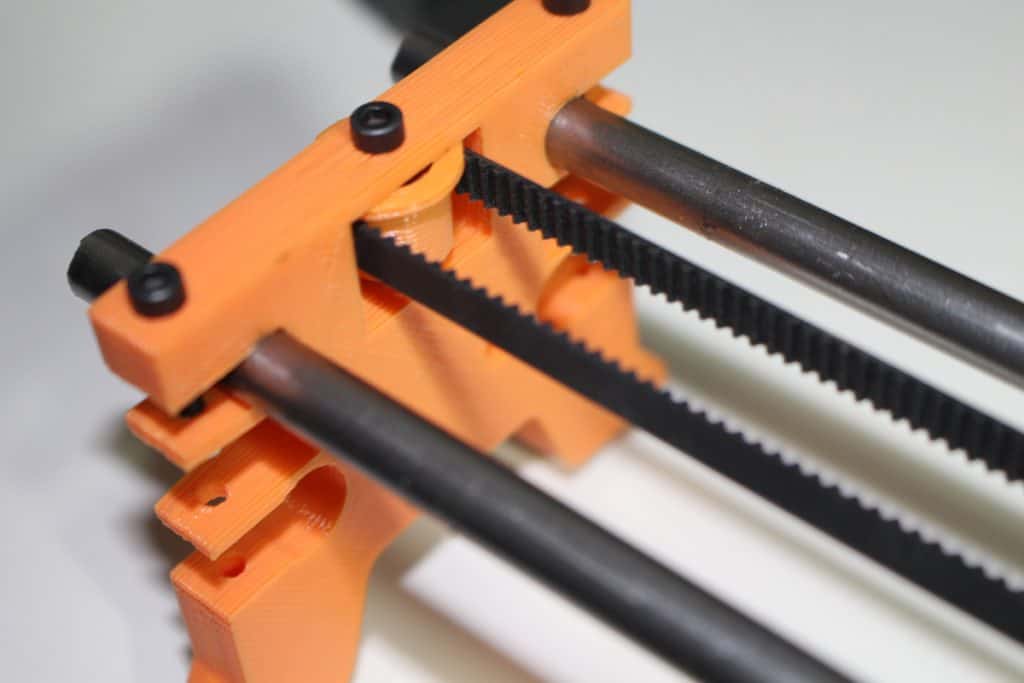
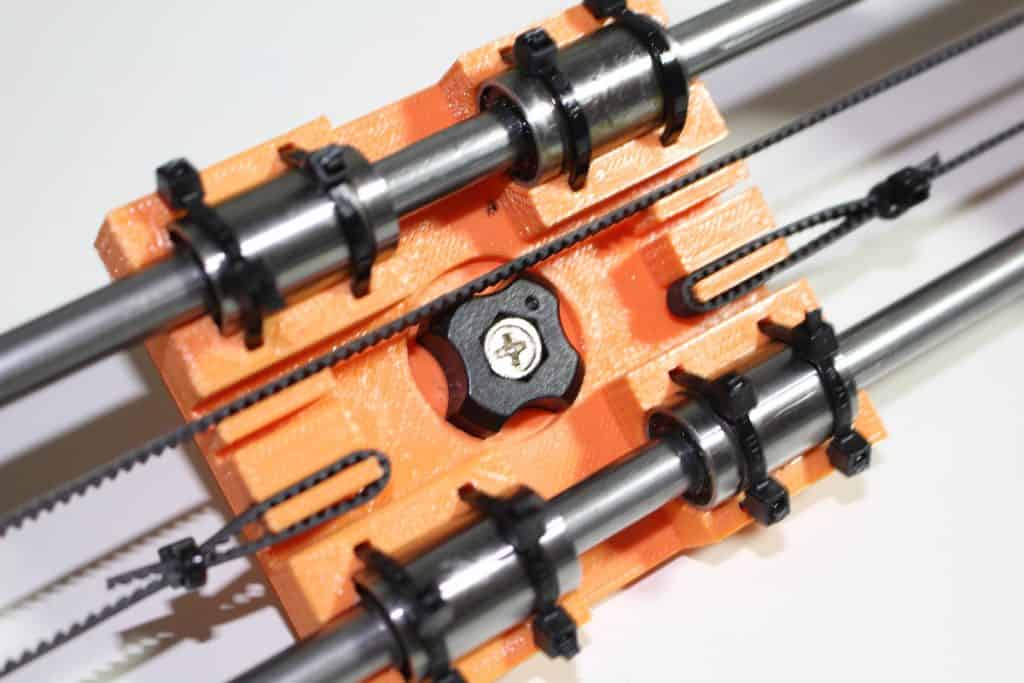
Paso 4: Montaje del slider
El slider está formado por dos patas, una superficie móvil, un soporte para el motor paso a paso y varias varillas lisas. La mayoría de estas piezas están impresas en 3D. Es un poco lioso explicar por escrito como se monta, pero puedes ver el vídeo en la sección «DESCRIPCIÓN» para ver el proceso.



Paso 5: Batería y porta-batería
Para el desarrollo de este proyecto he usado la batería NP-F550 ya que es muy fácil de usar y muy conocida en el mundo de la producción audiovisual. Tu puedes usar cualquier otra que proporcione un mínimo de 7 voltios y un máximo de 12v.
Si quieres usar la NP-F550, puedes descargar el porta-baterías desde thingiverse: https://www.thingiverse.com/thing:629893

Paso 6: Código
Puedes descargar el código desde la sección de «DESCARGAS» y si sabes usar GitHub y quieres colaborar, ya sabes que hacer.
Antes de cargar el código en tu Arduino deberás realizar un par de cambios para adaptarlo a tu slider. En el archivo motor.cpp, dentro del constructor, deberás cambiar las variables:
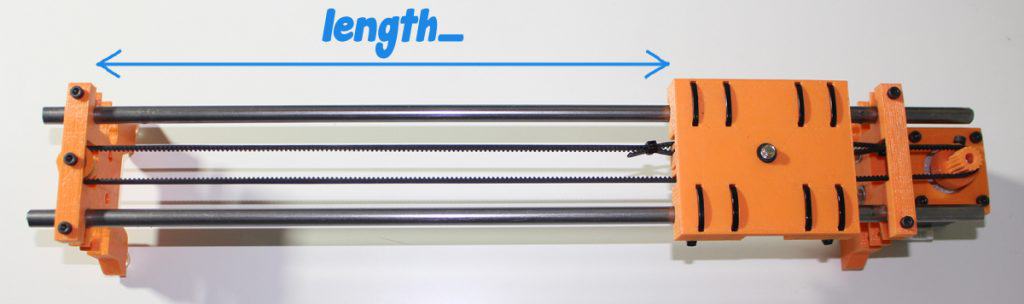
- length_ = 240; – Es la longitud del recorrido de la plataforma en mm
- stepBymm_ = 75; – Es la cantidad de pasos que debe realizar el motor para mover la plataforma 1 mm

Ten en cuenta que length_ no es la longitud de las varillas, si no la máxima distancia que puede recorrer el slider.

Código Arduino
El código está compuesto por varios archivos. Es un código «vivo» así que te animo a que eches un vistazo al repositorio en GitHub para ver si existen nuevas versiones que puedas cargar. | Carpeta comprimida en zip | CC-BY-SA